
SEO is complicated. Gone are the days of keyword stuffing and adding a few meta tags to rocket you to the front page of Altavista (blast from the past there).
Nowadays, multiple factors are weighed up to help ensure users are being offered the most relevant content. Being the de-facto search engine for the majority of the world, many of these factors are dictated by our overlords at Google, and in May 2021 they're dropping another big change on us all - the Page Experience Update.
While it's natural to greet the news of any Google algorithm change with trepidation (who wants to end up in the Google cellar), this update focuses on bringing User Experience (UX) in as a factor when weighting search results - consider that a great opportunity to gain some ground against larger, slower sites.
Anyway, let's get into it and break down what these changes are, and how to make a positive impact on them. I hope you're a fan of acronyms, because this article has plenty!
The Page Experience Update
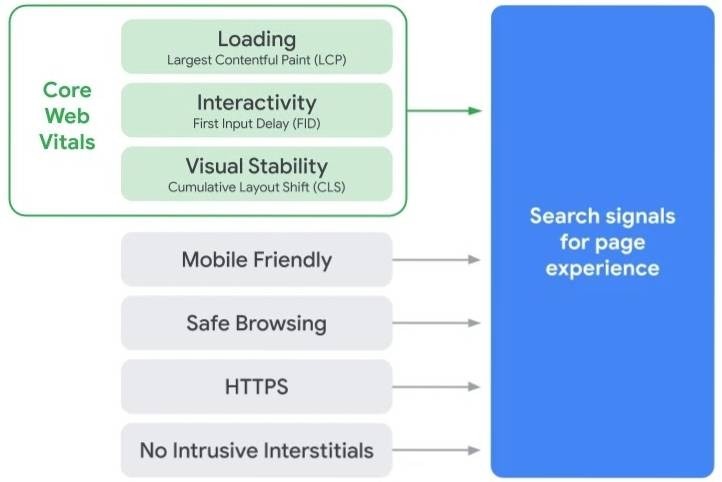
Building on previous additions to the algorithm which took into account factors such as mobile-friendliness and HTTPS security, this new update focuses on three key areas:
- Loading
- Interactivity
- Visual Stability

What is it?
This metric determines (in seconds) when the largest item visible on the users screen has loaded. It's considered a reliable way of determining that the main content of the page has finished loading.
What might affect it?
This is usually affected by a slow web hosting package. Poorly optimised assets (images / video) can further exasperate this.
What should I do?
Ensure all media assets are well optimised to keep file sizes down, and are of suitable dimensions (no loading a huge image if it's just being used in a sidebar). Background video on homepages is very popular at the moment, if you're using one, try and keep it between 10-15 seconds in length, and ensure this too is optimised.
Potentially review your hosting - you may think you're getting a nice cheap monthly deal, but that could end up being false economy!
Recommended LCP: 2.5 Seconds
What is it?
This is a measurement of the time from when a user first interacts with your site to the time when the browser is able to respond to that interaction. An example could be clicking a link in the main navigation, the FID is determined how quickly does the browser reacts to that click.
What might affect it?
Typically, the main culprits here are CSS and JavaScript files that are trying to load before the rest of the page, causing "render blocking" delays.
What should I do?
Review your site and try to reduce the number of external JavaScript elements where possible (CRM tracking codes, forms, video frames) or move their code so they load later. Also more general site optimisations may help here, section three in our Five Tips to Help You Get Found Online piece might prove useful.
Recommended FID: 100 milliseconds or less
What is it?
This final measurement is looking at how much the layout of the page changes unexpectedly as it loads, and applies a grade based on that.
What might affect it?
Slow loading elements (large images) or external JavaScript loading content such as forms or display ads. You've probably been in this situation, reading an article online when all the content shifts and you lose your place because an ad just loaded in somewhere. That's a prime example of visual instability.
What should I do?
Ensure any media or externally loaded elements have their sizes set within your site code - otherwise they won't be able to determine their size until fully loaded, which will cause visual instabilities. Where possible also make sure parent elements such as heroes have their own height set and are not waiting for the content to load and determine that.
Recommended CLS: 0.1 or less
It's not too late to get ahead of this update! Make some improvements now and you'll hopefully see a nice increase in search traffic as a result.
If the implementation side of things has you a bit worried, or you'd like to have a chat with us about anything site-related, please don't hesitate to get in touch!